In today’s fast-paced digital world, the speed of your e-commerce website can make or break your online success. Slow loading times can frustrate potential customers and drive them away, while a lightning-fast website can improve conversion rates and boost sales. In this article, we will explore five essential ways to optimize your website speed and create a seamless user experience for your e-commerce customers. Whether you’re a seasoned online retailer or just starting out, these tips will help ensure that your website is working at its full potential.
Table of Contents
- How Website Speed Impacts E-Commerce Success
- Optimizing Images for Faster Loading Times
- Utilizing Content Delivery Networks for Global Reach
- Implementing Browser Caching for Repeat Visitors
- Q&A
- Wrapping Up

How Website Speed Impacts E-Commerce Success
Ensuring your e-commerce website loads quickly is crucial for maximizing conversions and revenue. Slow loading times can lead to high bounce rates, frustrated customers, and lower search engine rankings. To avoid these pitfalls, here are 5 ways to improve your website speed:
- Optimize Images: Compress images to reduce their file size without compromising quality.
- Minimize HTTP Requests: Reduce the number of elements on each page to speed up load times.
- Utilize Browser Caching: Enable caching to store frequently accessed data locally, speeding up future visits.
- Upgrade Hosting: Invest in a reliable hosting provider that can handle your website’s traffic demands.
- Implement Content Delivery Networks (CDNs): Distribute content across multiple servers globally to decrease load times for users in different locations.

Optimizing Images for Faster Loading Times
One effective way to boost the loading times of your e-commerce website is by optimizing images. Large image files can slow down your site’s performance, leading to frustrated visitors and lower conversion rates. By following these 5 simple tips, you can ensure that your images load quickly and efficiently, providing a seamless user experience for your customers.
Firstly, compress your images before uploading them to your website. Use tools such as TinyPNG or JPEGmini to reduce the file size without compromising on quality. Additionally, resize your images to the dimensions required on your site. Avoid uploading oversized images and relying on CSS to resize them, as this can still slow down loading times. Lazy loading is another technique that can significantly improve performance. By only loading images as the user scrolls down the page, you can reduce initial loading times and improve overall speed. Opt for WebP format for your images, as it offers superior compression compared to JPEG or PNG formats. Lastly, utilize a Content Delivery Network (CDN) to cache and deliver images from servers located closer to your visitors, reducing latency and speeding up loading times. By incorporating these strategies into your website, you can ensure a faster and more efficient user experience for your e-commerce customers.
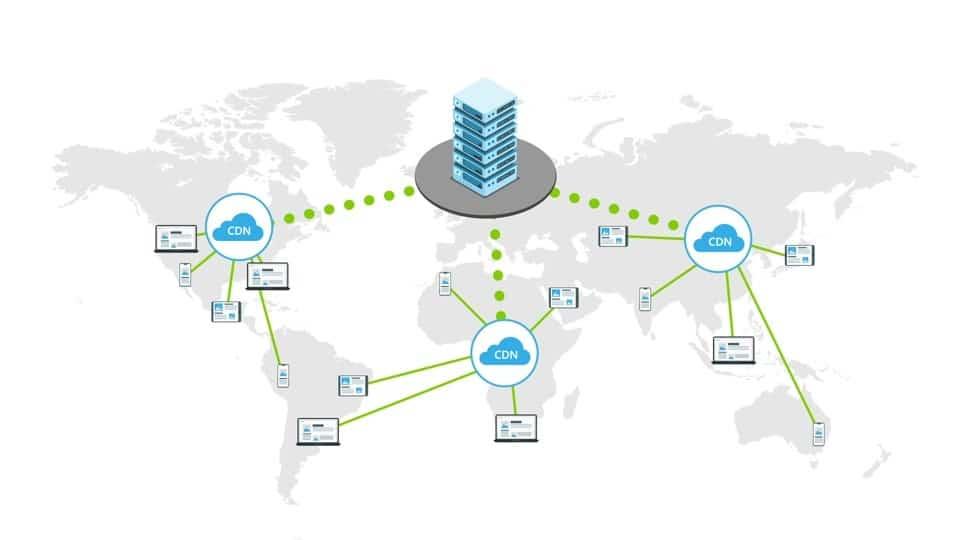
Utilizing Content Delivery Networks for Global Reach
When it comes to e-commerce websites, speed is key to keeping customers engaged and preventing them from navigating away due to slow loading times. Utilizing Content Delivery Networks (CDNs) is a great way to improve website speed and reach a global audience. CDNs work by storing cached versions of your website on servers located in various geographical locations, allowing users to access your site from a server closest to their location, reducing latency and improving loading times.
Here are 5 ways to optimize your e-commerce website’s speed using CDNs:
- Choose a reliable CDN provider: Select a CDN provider that has a strong network of servers worldwide to ensure fast content delivery to users wherever they are located.
- Optimize images and videos: Compress images and videos to reduce their file size without compromising quality, enabling faster loading times for visual content.
- Leverage browser caching: Set up browser caching directives to store static content locally on users’ devices, reducing the need to download the same files repeatedly.
- Minimize HTTP requests: Combine CSS and JavaScript files, reduce the number of plugins, and eliminate unnecessary elements to decrease the number of HTTP requests needed to load your site.
- Monitor performance: Use tools like Google PageSpeed Insights or GTmetrix to track and analyze your website’s speed performance, identifying areas for improvement and ensuring optimal loading times for users.

Implementing Browser Caching for Repeat Visitors
Implementing browser caching is a crucial step in improving website speed for e-commerce sites. By enabling browser caching, you can store frequently accessed files on a visitor’s device, reducing loading times for repeat visitors. This not only enhances user experience but also boosts SEO rankings as page speed is a critical ranking factor.
Here are 5 effective ways to implement browser caching for repeat visitors on your e-commerce website:
- Set Expires Headers: Specify how long browsers should cache resources before requesting them again.
- Utilize Cache-Control Headers: Determine how caches along the way (like proxies) should handle cached content.
- Leverage ETags: Generate unique identifiers for each resource to determine if the cached version is still valid.
- Enable Gzip Compression: Compress files before sending them to the browser for faster loading times.
- Utilize a Content Delivery Network (CDN): Store cached resources on servers located geographically closer to visitors for quicker access.
Q&A
Q: Why is website speed important for e-commerce?
A: Website speed is crucial for e-commerce as it can impact user experience, conversion rates, and search engine rankings.
Q: How can slow website speed affect online businesses?
A: Slow website speed can lead to higher bounce rates, lower sales, and decreased customer satisfaction.
Q: What are some ways to improve website speed for e-commerce?
A: Some ways to improve website speed for e-commerce include optimizing images, leveraging browser caching, minimizing HTTP requests, and using a content delivery network (CDN).
Q: How can optimizing images help improve website speed?
A: Optimizing images can reduce file sizes, resulting in faster loading times for web pages.
Q: What is a content delivery network (CDN) and how does it help improve website speed?
A: A content delivery network (CDN) is a network of servers located around the world that cache website content. By distributing content closer to users, CDNs can decrease loading times and improve website speed.
Wrapping Up
implementing these five strategies can greatly enhance the speed and performance of your e-commerce website. By optimizing images, minimizing plugins, utilizing a content delivery network, cleaning up code, and leveraging browser caching, you can create a seamless and efficient online shopping experience for your customers. Remember, in the fast-paced world of e-commerce, every second counts. So, take the necessary steps to boost your website speed and watch your business thrive. Happy optimizing!